CSS « переполнение ” используется для управления переполнением содержимого для выбранного элемента HTML. Контентом можно управлять в одном конкретном направлении с помощью « переполнение-y ' и ' переполнение-x ' характеристики. Свойство «переполнение» принимает такие значения, как « прокрутить », « видимый », « скрытый ' и ' авто ” и они отличаются по функционалу друг от друга. Однако это руководство демонстрирует разницу между overflow:scroll и overflow:auto на практических примерах.
Чем overflow:scroll отличается от overflow:auto?
Основное отличие « прокрутить ' и ' авто ” заключается в том, что “ переполнение: прокрутка ” всегда показывает полосу прокрутки, нужна она или нет, что визуально отвлекает. С другой стороны, « переполнение: авто ” отображает полосу прокрутки только тогда, когда содержимое переполняется. Таким образом можно создать более чистый и оптимизированный дизайн, который легко привлечет внимание пользователя.
Пример 1: Использование свойства overflow:scroll
CSS « переполнение: прокрутка » устанавливает полосу прокрутки по умолчанию для управления переполненным содержимым. Он не видит содержимое переполнения, а затем применяет полосу прокрутки. Вместо этого он отображает горизонтальную и вертикальную полосу прокрутки после компиляции кода, но пользователь может изменять и отображать только боковую полосу прокрутки в соответствии с требованиями дизайна.
Посетите приведенный ниже код, чтобы использовать свойство «overflow:scroll»:
< див >
< h3 > Пример для Переполнение: прокрутка h3 >
< див сорт '=' 'прокрутка окна прокрутки' >
< п > Это просто фиктивный контент для демонстрация разницы между прокруткой значения свойства overflow-y и auto.
п >
див >
див >
В приведенном выше блоке кода:
- Во-первых, корень» див » создается и использует вложенный « <дел> » тег в нем.
- Затем назначьте классы « прокрутка ' и ' прокрутить » к уже созданному вложенному « <дел> ' ярлык.
- Наконец, предоставьте фиктивные данные « ' и ' <р> ” теги внутри “ див элементы.
После создания структуры HTML примените свойство переполнения CSS:
< стиль >.scrollingBox {
ширина: 300 пикселей;
высота: 150 пикселей;
граница: 1px сплошной темно-серый;
}
.прокрутка {
переполнение: прокрутка;
}
стиль >
Описание приведенного выше кода CSS:
- Сначала выберите « прокрутка » и укажите значения « 300 пикселей », « 150 пикселей ' и ' 1px сплошной темно-серый 'к CSS' ширина », « высота ', и ' граница ' характеристики. Эти свойства используются для улучшения процесса визуализации.
- Далее « прокрутить », а значение « прокрутить ” передается в CSS “ переполнение ' свойство.
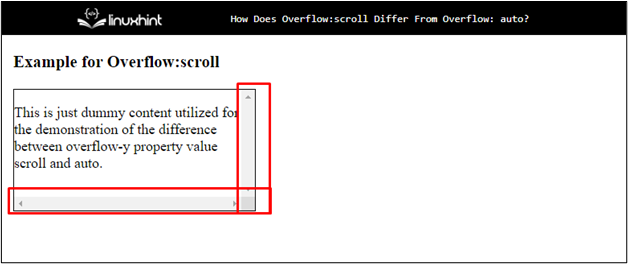
После окончания этапа компиляции:

Приведенный выше вывод показывает, что содержимое не переполняется, но полоса прокрутки была добавлена как по оси X, так и по оси Y.
Пример 2: Использование свойства overflow:auto
Свойство overflow:auto похоже на overflow:scroll, потому что оба могут отображать полосу прокрутки. Разница лишь в том, что « переполнение: авто » добавляет полосу прокрутки, когда содержимое переполняется, и если содержимое не переполняется, полоса прокрутки не добавляется. Он в основном используется при создании адаптивного веб-дизайна из-за его динамически меняющегося характера.
Например, посетите приведенный ниже код:
< див сорт '=' 'автопример' >< h3 > Пример для Переполнение:авто h3 >
< див сорт '=' 'прокрутка' стиль '=' 'переполнение: авто' >
< п > Это просто фиктивный контент для демонстрация разницы между прокруткой значения свойства overflow-y и auto.
п >
див >
див >
В приведенном выше блоке кода:
- Во-первых, используется та же структура HTML и фиктивные данные, предоставляемые « h3 ', и ' п ” элементы изменены.
- Далее « стиль » используется с внутренним вложенным « див ” элемент и устанавливает значение “ авто 'к CSS' переполнение ' свойство.
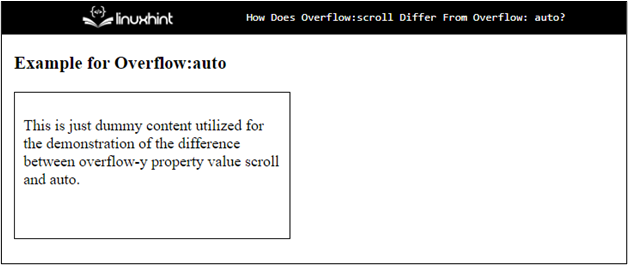
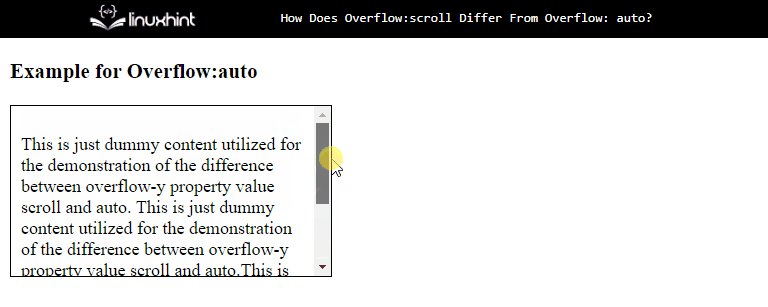
После казни « див ” теперь выглядит так:

Приведенный выше снимок показывает, что полоса прокрутки не добавляется в зависимости от длины содержимого.
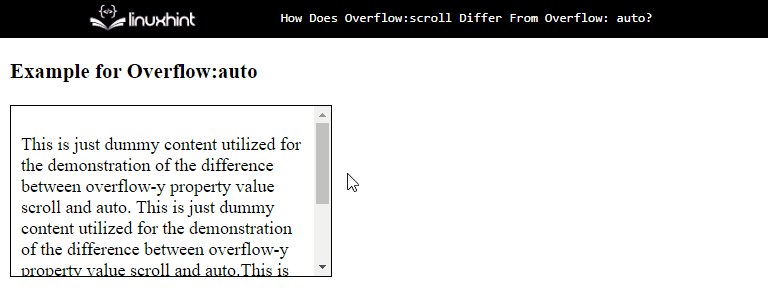
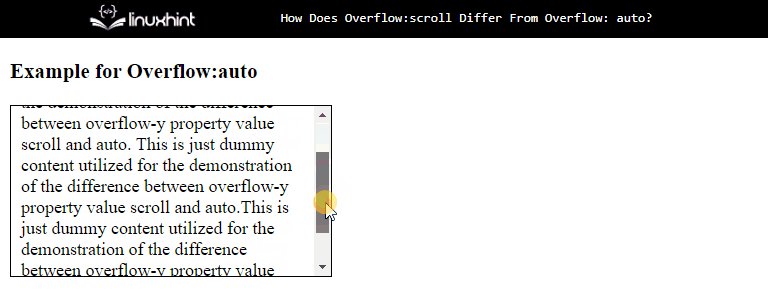
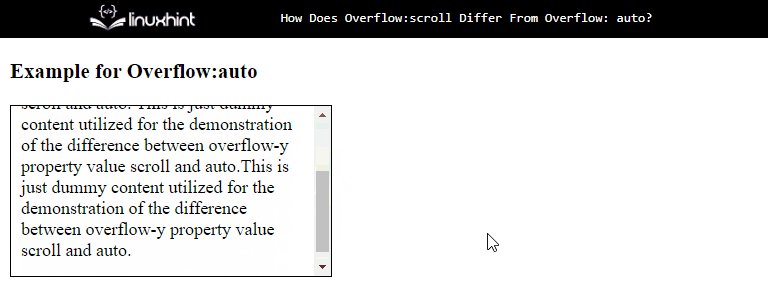
Теперь, еще немного пояснений о « переполнение: авто ' свойство. Попробуйте предоставить большой объем данных во вложенную « див элемент. После обновления кода веб-страница выглядит так:

Вывод подтверждает, что полоса прокрутки теперь добавлена из-за наличия содержимого переполнения.
Заключение
“ переполнение: прокрутка ' и ' переполнение: авто ” отличаются тем, что добавляют полосу прокрутки. «Переполнение: прокрутка» всегда показывает полосу прокрутки независимо от того, переполнен ли контент или нет. В то время как «overflow:auto» показывает полосу прокрутки только тогда, когда содержимое выбранного элемента HTML переполняется. Значение CSS “ переполнение ” зависит от конкретного дизайна и требований к взаимодействию с пользователем. В этой статье продемонстрирована разница между свойствами «overflow:scroll» и «overflow:auto».