В этой статье демонстрируется элемент DOM «clientTop» вместе с практической реализацией в HTML.
Как использовать элемент DOM «clientTop» в HTML?
Свойство clientTop полезно для работы с макетом и расположением элементов HTML при создании веб-страниц. Что, в свою очередь, помогает создавать адаптивные и динамические макеты веб-сайтов.
Пример
Давайте рассмотрим пример для лучшего понимания свойства «clientTop». Например, в этом примере оценивается вес границы из верхней позиции:
< тело >
< h3 идентификатор '=' 'пример' > Статья предоставлена Linuxhint для лучшего объяснения < / h3 >
< / тело >
Во-первых, внутри « <тело> » создать « » и предоставить ему некоторые фиктивные данные. Кроме того, назначьте идентификатор « пример ' с этим.
< стиль >
#пример {
граница : 2 пикселя сплошного черного цвета;
отступ: 10 пикселей;
фон- цвет : светло-серый;
}
< / стиль >
После этого внутри « <стиль> » выберите « пример ” id и установите значение “ 2px сплошной лесной зеленый ” к “ граница ' свойство. Кроме того, примените некоторые базовые стили, используя « набивка ' и ' фоновый цвет ” свойства для лучшей визуализации.
После выполнения вышеуказанного кода веб-страница выглядит так:

Вывод показывает, что элементы div и h3 отображаются на веб-странице с базовым стилем.
Используйте свойство «clientTop»
Чтобы использовать « clientTop ” в элементе HTML, добавьте следующие строки кода внутрь “ <скрипт> ' ярлык. Объяснение этого фрагмента кода объясняется ниже:
< сценарий >был примером '=' документ.getElementById ( 'пример' ) ;
var topHeight '=' пример.clientTop;
console.log ( 'Высота верхней границы:' + верхняя высота + 'пкс' ) ;
< / сценарий >
В приведенном выше фрагменте кода:
- Во-первых, переменная « пример », который хранит информацию или применяет некоторые действия к HTML-элементу.
- Далее « топВысота » хранит « пример » вместе с « clientTop ' свойство.
- В конце отобразите « топВысота » на консоли с помощью « console.log() метод.
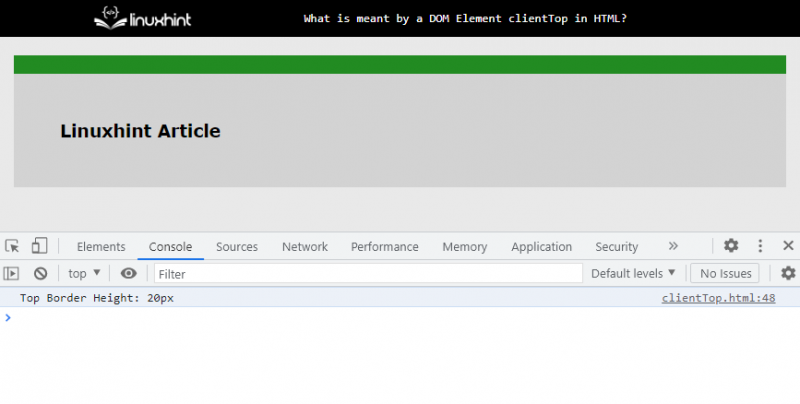
После выполнения приведенного выше фрагмента кода консоль выглядит так:

Приведенный выше вывод показывает, что высота/вес верхней границы отображается на консоли в пикселях для выбранных элементов.
Заключение
“ clientTop ” измеряет общую высоту HTML-элементов, включая их границы и отступы. Свойство «clientTop» возвращает вес границы из верхней позиции для выбранного элемента HTML, что помогает в создании интерактивных веб-страниц. Эта статья продемонстрировала, что подразумевается под элементом DOM «clientTop» в HTML.